Trong quá trình chăm sóc khách hàng sử dụng dịch vụ thiết kế website tại Minh Khang Agency, chúng tôi nhận thấy một số trang có tình trạng load chậm hoặc thường xuyên bị đầy bộ nhớ do vấn đề ảnh.
Để khắc phục tình trạng trên, Minh Khang Agency xin đưa ra phương án giảm dung lượng hình ảnh trước khi đưa lên website.
Các định dạng ảnh được sử dụng phổ biến có thể kể đến như: .jpg, .jpeg, .png, .gif, .tiff, ….
Chúng tôi đề nghị chuyển định dạng ảnh sang .jpg vì tính dễ sử dụng và dung lượng nhẹ của nó.
Bước 1: Truy cập vào trang web: https://image.online-convert.com/vi/convert-to-jpg
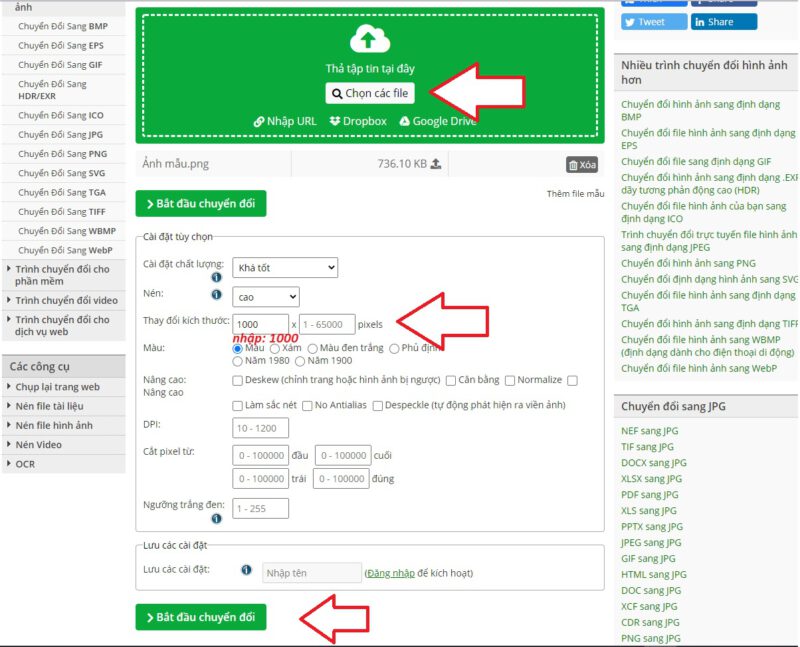
Bước 2: Bấm vào nút: chọn các file
Bước 3: Thay đổi kích thước ảnh ( chiều rộng và cao),
Một số hình ảnh được chụp từ máy ảnh chuyên dụng hoặc điện thoại có camera lớn sẽ cho ảnh ra có kích thước lớn. khoảng 4000px x 3000px và dung lượng khoảng 4Mb. Trong khi ảnh trên website chỉ cần chiều rộng tối đa 1920px nếu là banner, hoặc 1000px nếu là ảnh trong bài viết. Một số vị trí khác là khoảng 300px. Vì vậy anh, chị cần thay đổi kích thước của ảnh mà thông thường ở đây chúng tôi đề nghị nhập vào là 1000.
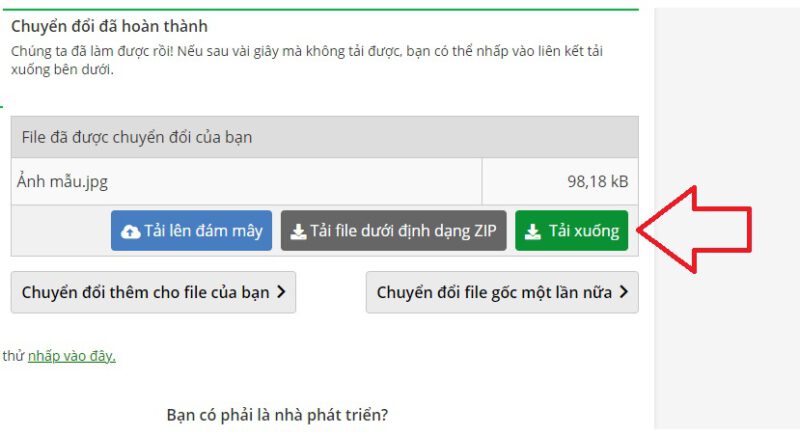
Bước 4: Bấm nút bắt đầu chuyển đổi và tải về.



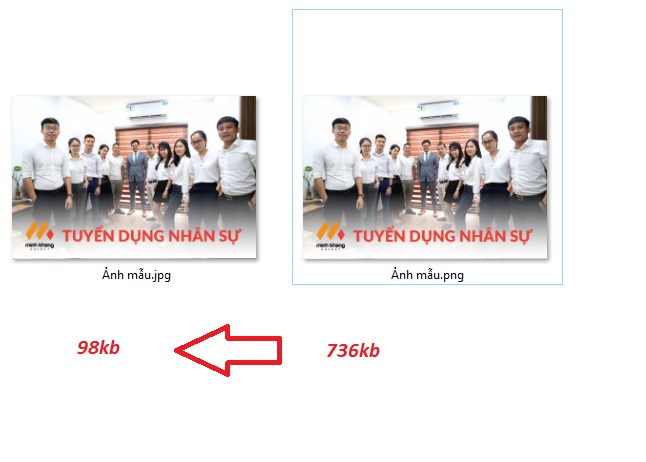
Như anh, chị đã thấy, dung lượng của ảnh đã giảm từ khoảng 736kb xuống còn 98kb, tức là khoảng 80%. Hãy thử nhân lên với số lượng ảnh trên website để xem nó hiệu quả như thế nào nhé.
Một số trang web khác có thể tham khảo:
Một số phần mềm trên window để thao tác nhanh hơn