
Trong năm 2020, các doanh nghiệp sẽ hướng đến phong cách thiết kế giao diện website trực quan, rõ ràng. Bằng cách này sẽ mang đến cho người đọc sự thân thiện, dễ hiểu và truyền tải được đúng thông điệp của doanh nghiệp. Qua mỗi thời gian khác nhau, xu hướng thiết kế cũng sẽ thay đổi. Cùng khám phá 10 xu hướng thiết kế website năm 2020 trong bài viết dưới đây.
Các xu hướng thiết kế website trong năm 2020:
- Oversized type and elements
- Split screen content
- Solid color blocks
- Plenty of white space
- Exposed grid and windows
- Fluorescent 3D digital artwork
- Overlapping layers
- Motion and interactivity
- Fullscreen forms
- Tailored illustrations
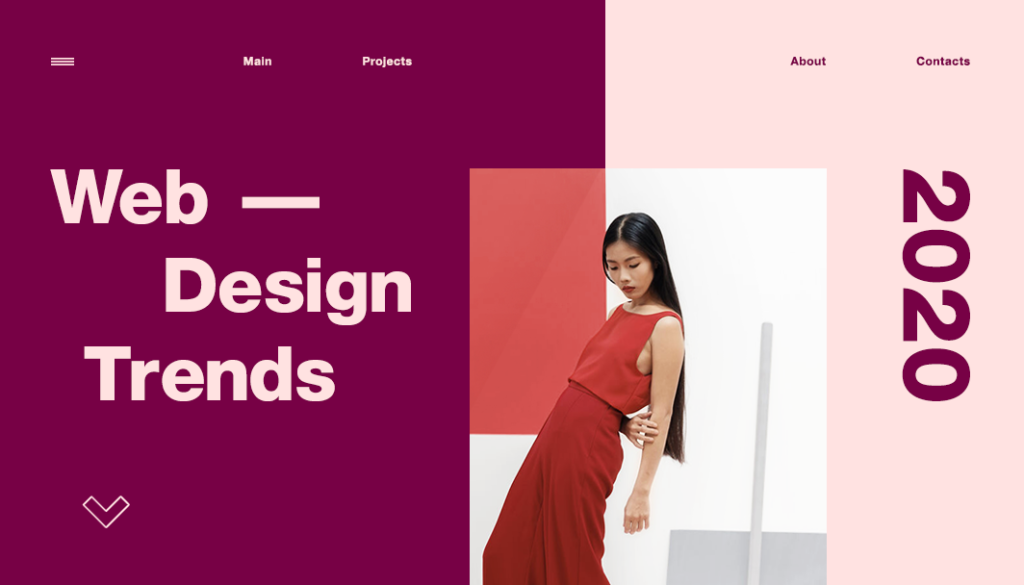
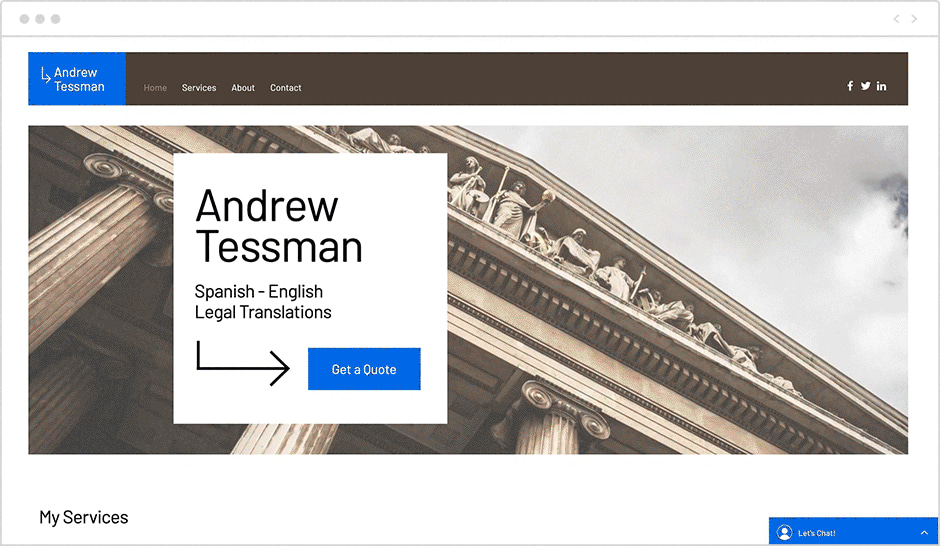
1. Oversized type and elements
Trong thiết kế web hiện nay, các trang web ưu tiên những yếu tố nổi bật vì mang đến hiệu quả giao tiếp rõ ràng, ngay lập tức. Điều này được áp dụng ngay trên giao diện website của bạn, từ kiểu chữ lớn đậm, đến hình ảnh và video toàn màn hình.
Các yếu tố này sẽ rất hấp dẫn, giúp người đọc hiểu ngay những thông tin mà trang web truyền tải. Tuy nhiên, bạn cần thiết kế web đơn giản như cắt bớt thành phần trên trang, vì nếu đưa quá nhiều thông tin cùng lúc sẽ khiến người xem rối mắt và thoát khỏi trang ngay lập tức. Theo đó, bạn có thể lựa chọn hình ảnh hoặc video ghép nối với kiểu chữ lớn để truyền tải thông điệp.

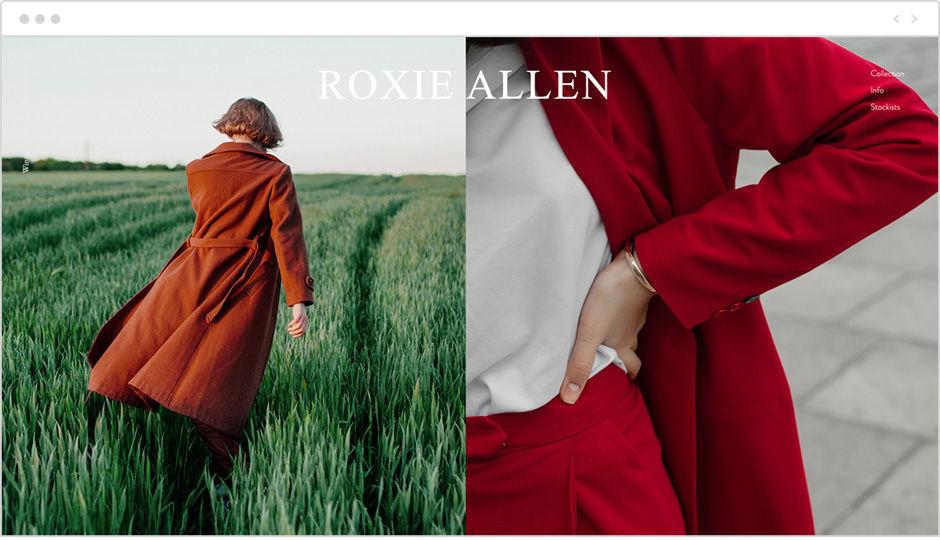
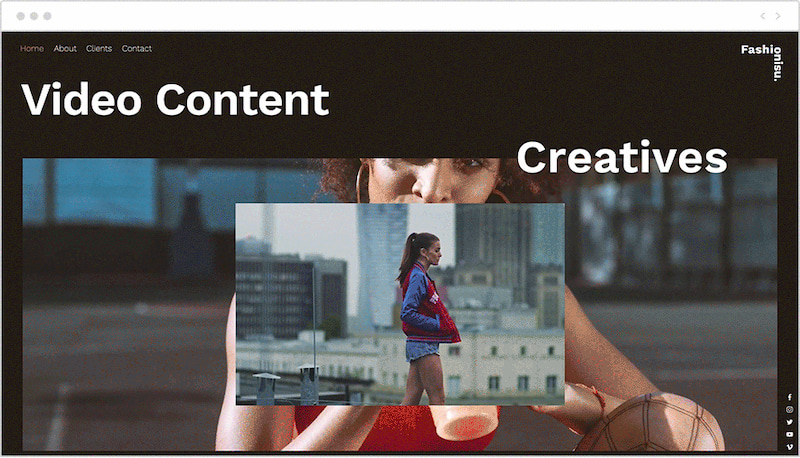
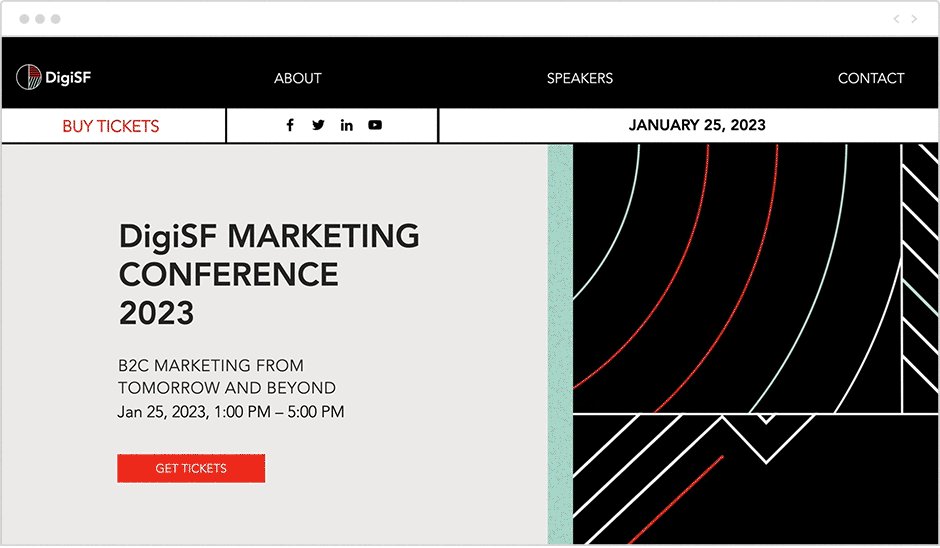
2. Split screen content
Theo nghĩa tiếng Việt, “Split screen content” có thể được hiểu là chia nhỏ nội dung trên màn hình. Với xu hướng này sẽ giúp bạn truyền tải được nhiều nội dung với bố cục đơn giản.

Theo cách thiết kế này, trang web của bạn sẽ chia khung hình chữ nhật làm đôi và mỗi phần hoạt động nội dung khác nhau. Giữa các khung hình bạn sẽ đặt thêm yếu tố bổ sung. Đó có thể là logo, nút kêu gọi hành động (CTA) hoặc tiêu đề menu, nó sẽ hoạt động như một tiêu điểm giữa trung tâm và cân bằng màn hiện giao diện trang web của bạn.
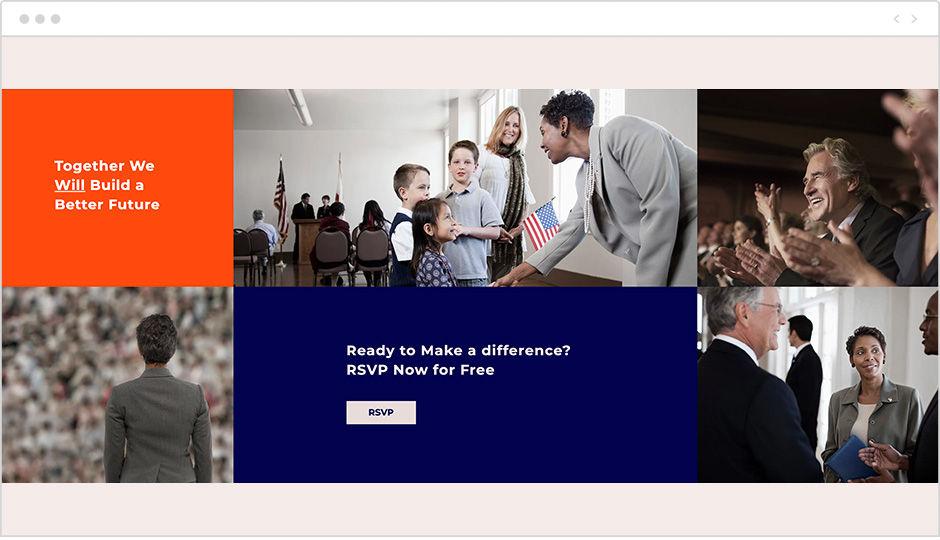
3. Solid color blocks

Nếu trang web của bạn lựa chọn chia màn hình thành nhiều khối, thì với xu hướng này sẽ còn chia thành nhiều phần với kích thước khác nhau. Ở mỗi nội dung sẽ phân biệt bằng màu sắc riêng biệt, điều này sẽ giúp truyền tải thông điệp của bạn cùng lúc trên giao diện.
Trong mỗi khung hình đã được chia nhỏ, chỉ một bức ảnh kết hợp với văn bản ngắn gọn sẽ giúp người dùng dễ dàng truy cập, lấy thông tin từ trang web. Xu hướng này hiển thị các nội dung theo bố cục màu sắc, nhưng vẫn đảm bảo sự nhất quán để giao diện web trực quan và dễ hiểu.
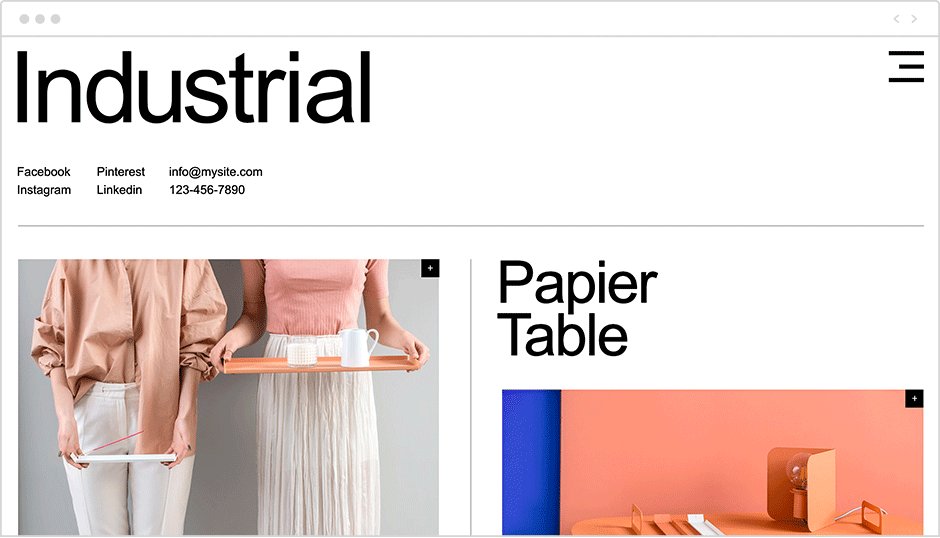
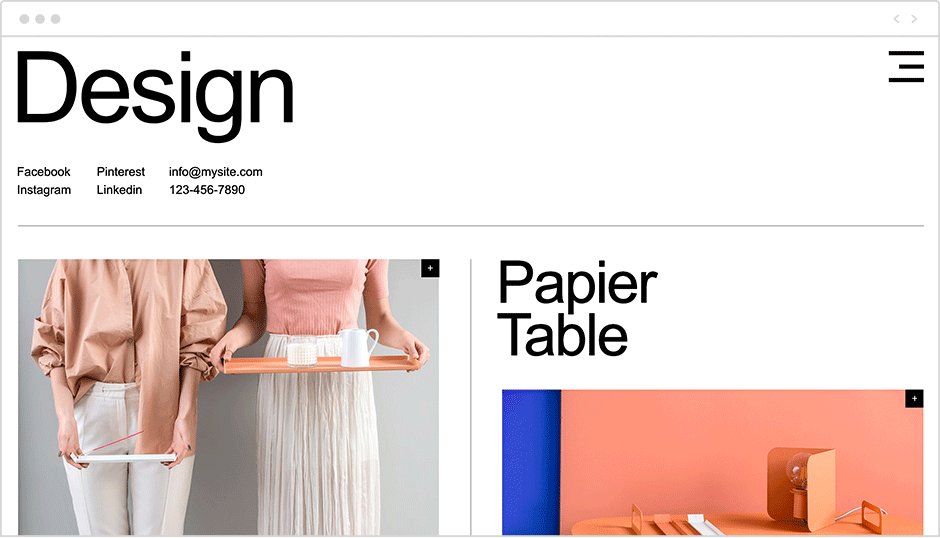
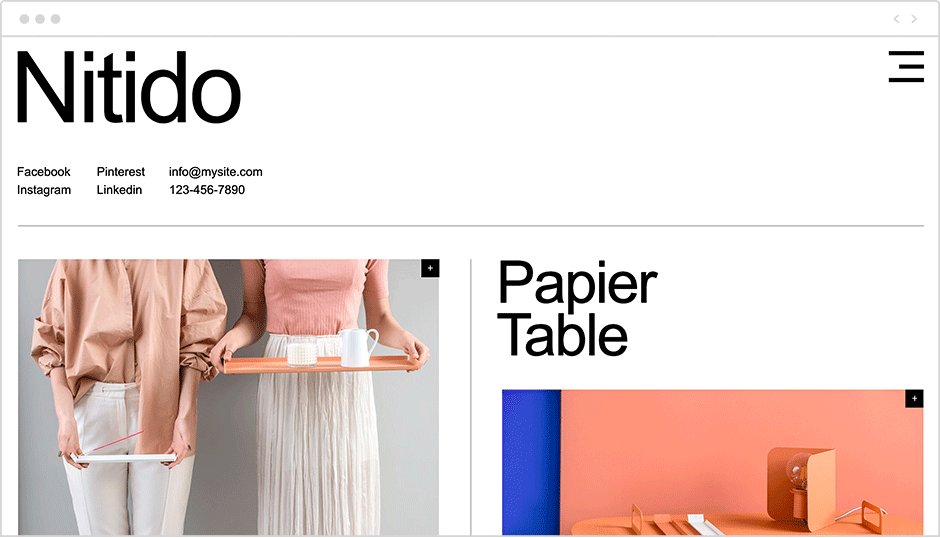
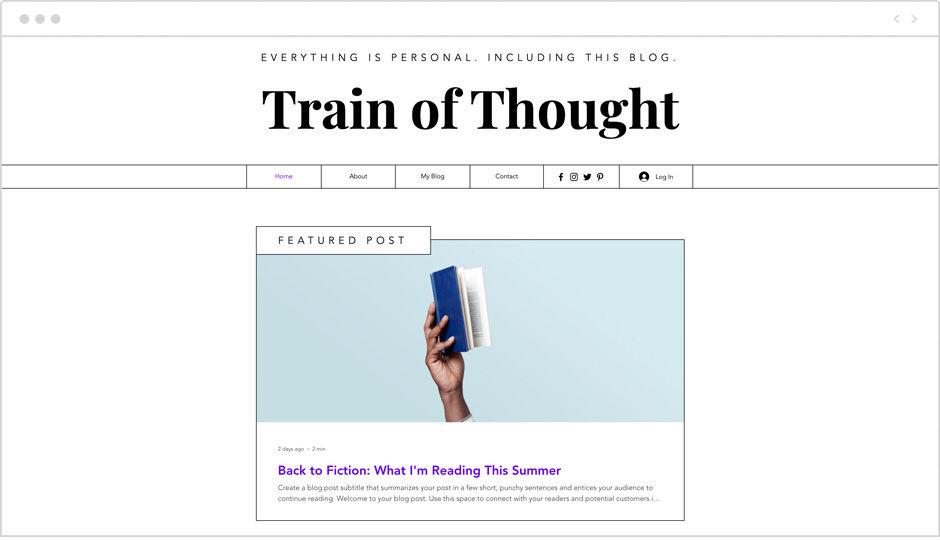
4. Plenty of white space

Theo xu hướng này sẽ tạo ra nhiều khoảng trắng (hay còn gọi là không gian âm) là một thuật ngữ dành cho các phần trống giữa các yếu tố trên trang web. Các khoảng trắng này bao gồm khoảng cách giữa các dòng văn bản, giữa các hình ảnh hoặc lề xung quanh trang web.
Với các khoảng trắng trên giao diện website sẽ tăng khả năng dễ đọc, dễ tiếp cận đối với người người sử dụng. Đây là xu hướng thiết kế hiện đại, từ năm 2020 hứa hẹn sẽ ngày càng được nhiều các doanh nghiệp sử dụng bởi tính năng vượt trội của nó.
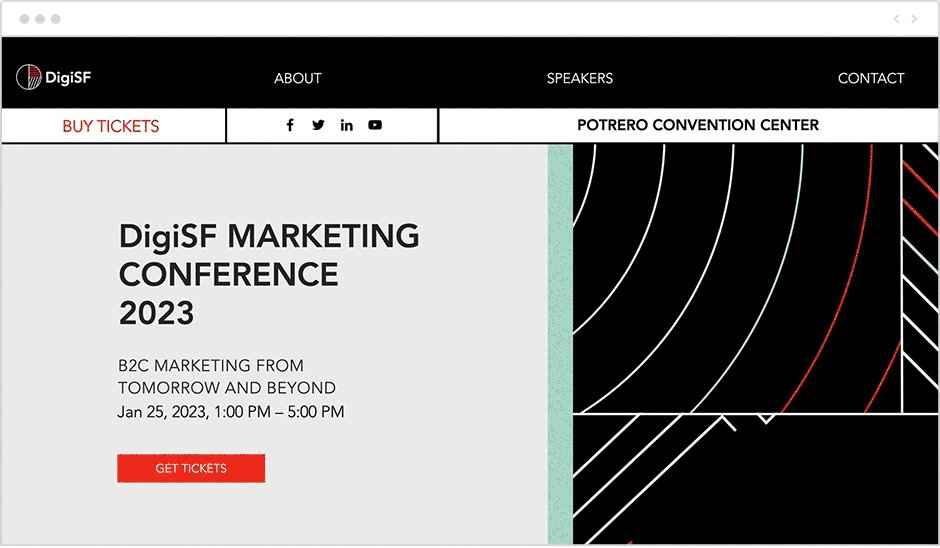
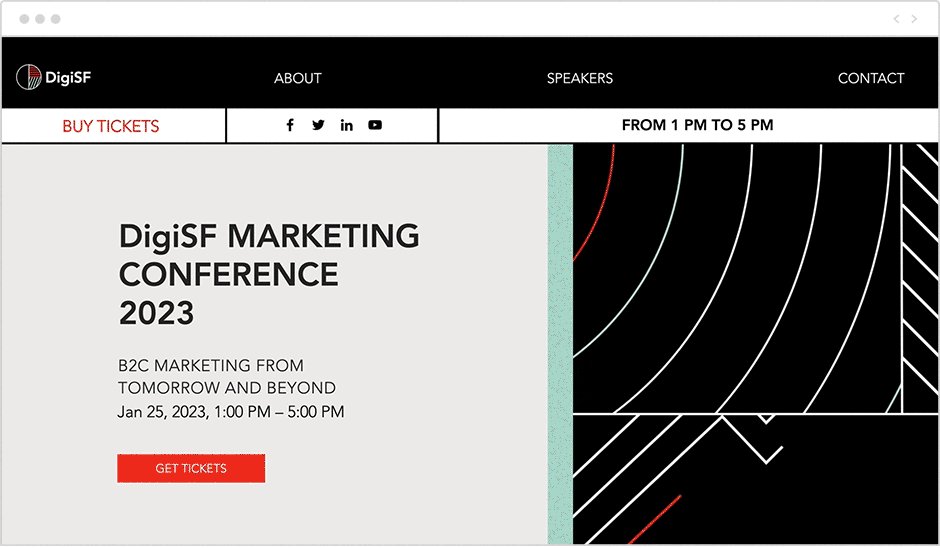
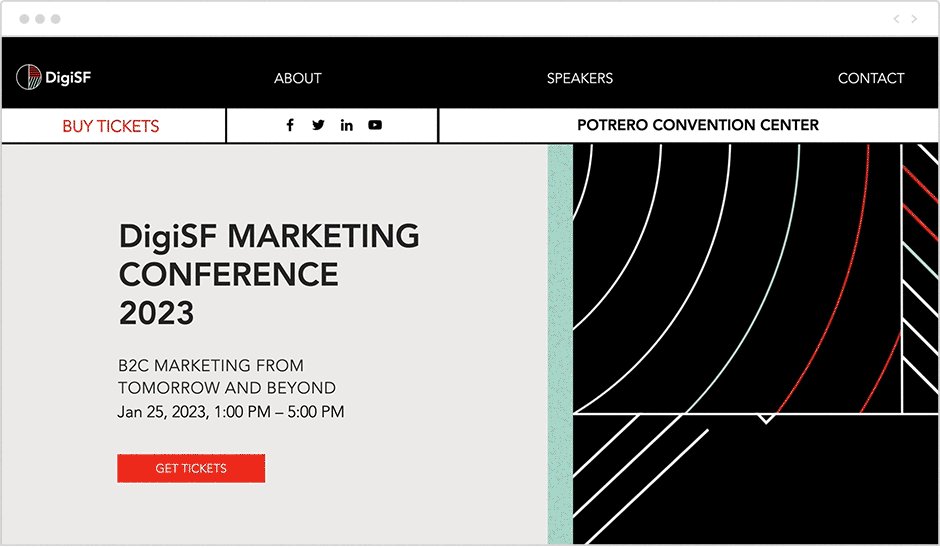
5. Exposed grid and windows

Dựa trên cảm hứng từ công nghệ, các UI design đã thiết kế website chất lượng và hiện đại hơn, mang màu sắc 4.0 bằng các biểu tượng điều hành và ứng dụng của mình. Với xu hướng này, các hình chữ nhật hoặc đường nét mỏng chia màn hình thành nhiều phần và định hướng người truy cập có thể nắm bắt thông tin dễ dàng.
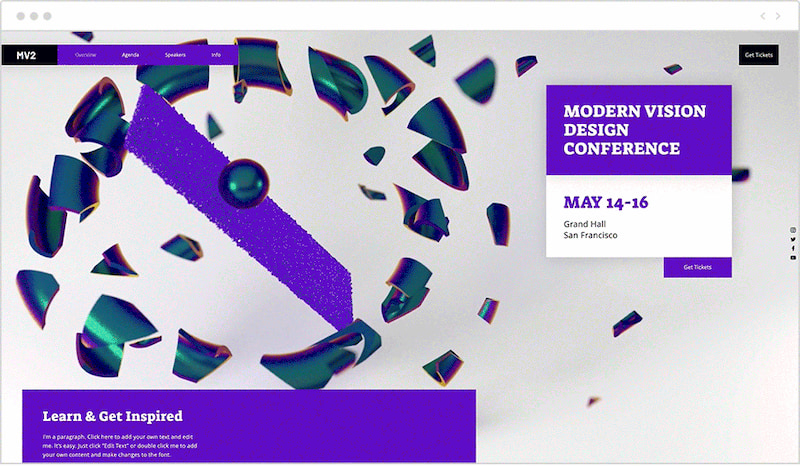
6. Fluorescent 3D digital artwork

Những hình ảnh 3D kỹ thuật số giúp cho các trang web trong trạng thái màu dạ quang sáng, thu hút hơn sự chú ý của người sử dụng. Các mô hình 3D giúp truy cập dễ dàng nên chúng được sử dụng ngày càng phổ biến.
Tuy nhiên, với xu hướng này bạn nên sử dụng trong giới hạn và phân tán màu trên website ở dạng màu bổ sung hoặc màu phụ trong bảng màu. Lời khuyên để giao diện website của bạn ấn tượng hơn là hãy chọn màu trung tính, như: trắng, đen, xám. Các màu trung tính là màu chính sẽ cân bằng màu huỳnh quang đã chọn.
7. Overlapping layers
Xu hướng xếp chồng các yếu tố trên giao diện website là cách thông minh để tạo nên chiều sâu cho màn hình 2D, mang đến cho người sử dụng cảm giác có hơn bốn góc trên màn hình. Để tạo ra hiệu ứng này, bạn hãy đặt các yếu tố lên nhau để chúng bị che khuất một phần hoặc bạn có thể cho phép nội dung bổ sung được bật vào chế độ xem sau khi nhấp vào.
Việc xếp chồng cần thực hiện tốt để đảm bảo bố cục đúng trật tự, giúp người đọc vẫn dễ dàng tiếp cận thông tin.

8. Motion and interactivity
Một thiết kế website chất lượng cần được cập nhật thường xuyên về nội dung và xu hướng giao diện. Sự chuyển động đang làm phương án hàng đầu giúp thu hút người truy cập. Hiện nay, có nhiều hình thức chuyển động trên giao diện website từ hoạt hình đến các kiểu chữ xuất hiện, tiêu đề hoặc video trên màn hình.

Việc lựa chọn phong cách chuyển động cho trang web cũng cần lựa chọn cẩn thận, phù hợp. Vì nếu sự chuyển động sai, người truy cập sẽ mất tập trung và không thích ở lại lâu hơn trên website của bạn.
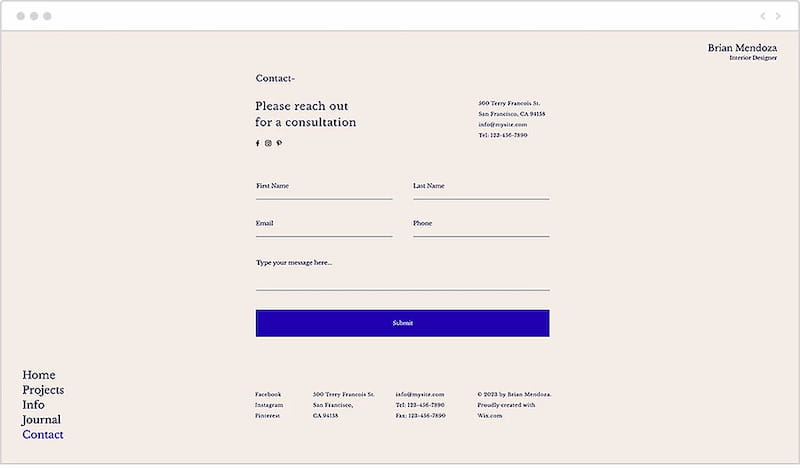
9. Fullscreen forms
Xu hướng thiết kế website trên nền khoảng trắng lớn, trang trí trên nền trắng bằng một biểu mẫu toàn màn hình là phong cách tiên phong trong thiết kế giao diện website 4.0. Một tính năng giúp tăng khả năng người dùng điền vào biểu mẫu đó là các chi tiết phù hợp với hành động của họ ngay trong thời gian ngắn truy cập, có quy trình hướng dẫn cụ thể.
Các biểu mẫu có vai trò quan trọng trong tương tác của web với khách hàng, từ đăng ký dịch vụ đến điền thông tin khác. Việc mở rộng biểu mẫu tối đa sẽ thu hút sự quan tâm của người dùng hơn, giúp tăng sự tương tác của khách hàng dành cho bạn.

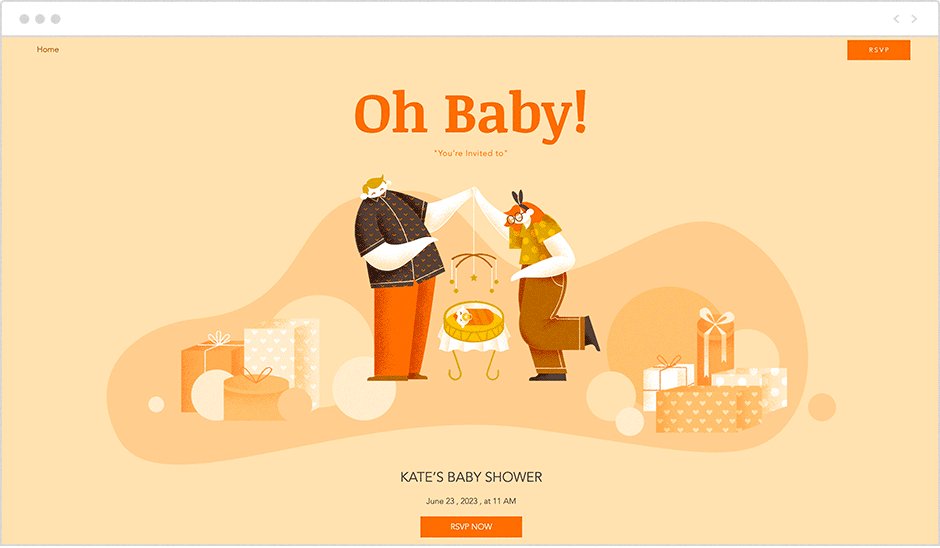
10. Tailored illustrations
Hiện nay, các trang web không ngừng khai thác và sử dụng công cụ trực quan để tăng độ hấp dẫn thu hút người dùng. Các chi tiết sử dụng nhiều như: hình ảnh minh họa, biểu tượng, hình ảnh làm nổi bật trang web kèm theo thông điệp riêng của thương hiệu.

Việc sử dụng xu hướng mình minh họa cho trang web, nếu được sử dụng phù hợp thì website của bạn sẽ tạo ra sự khác biệt lớn. Ví dụ, trang web Skate shop có đầy đủ các yếu tố lấy từ cảm hứng nghệ thuật đường phố, hay các trang web phi lợi nhuận có hình ảnh đẹp tạo cho người sử dụng cảm giác thoải mái hơn.
Trên đây là 10 xu hướng thiết kế website cho năm 2020, các bạn có thể tham khảo và sử dụng phù hợp cho website doanh nghiệp mình. Minh Khang Agency luôn đồng hành cùng các doanh nghiệp trong việc tư vấn, thiết kế website phù hợp, hiệu quả.
Cre: Ngọc Trà
Nguồn tham khảo: Wix.com